
Django Admin Customization Stepbystep tutorial for novice learners DataFlair
Page admin¶ The interface¶ The django CMS toolbar¶ The toolbar is central to your content editing and management work in django CMS. django CMS¶ Takes you back to home page of your site. Site menu¶ example.com is the Site menu (and may have a different name for your site). Several options in this menu open up administration controls in the.

Django Admin Crash Course How to Build a Basic Admin Panel Airplane
If you want to install django CMS into an existing project, or prefer to configure django CMS by hand, rather than using the django CMS quistart project, see Installing django CMS and then follow the rest of the tutorials. Either way, you'll be able to find support and help from the numerous friendly members of the django CMS community on our Slack group.

4 step django CMS tutorial for new developers Blog django CMS
By default, the django CMS toolbar is displayed to logged-in admin users on all pages that use the {% cms_toolbar %} template tag. Its appearance can be optionally restricted to django CMS pages only (technically, pages that are rendered by a django CMS view). When this is set to True, all other pages will no longer display the toolbar. This.

All you need to know about using Django CMS for website development EmphaSoft
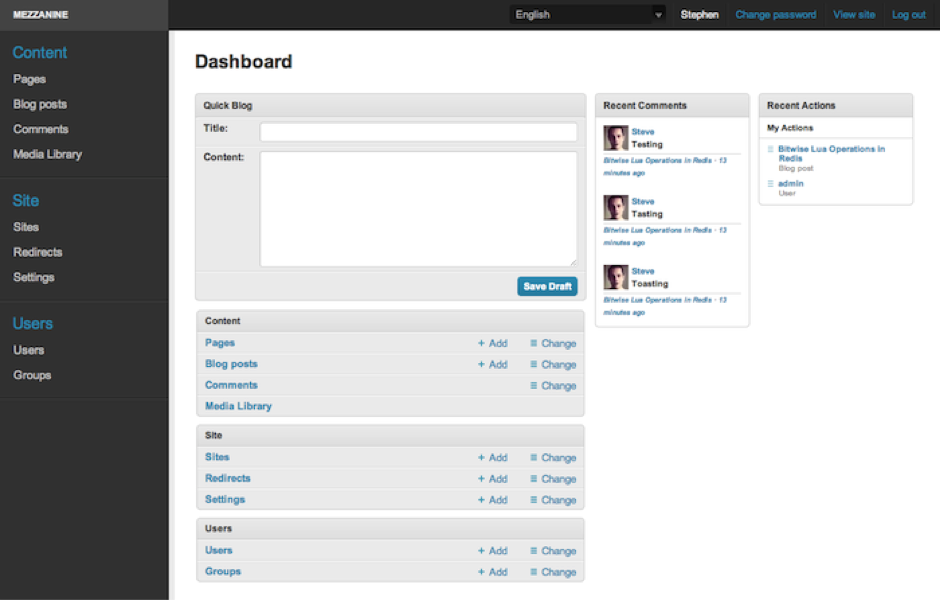
The django CMS Admin Panel tutorial addresses the needs of the end user and covers several topics that include working with the site tree and its management.

How To Customize Django Admin Panel
When acquiring Ynex - django tailwind django admin panel Premium Template, access to all PHP, CSS, and JS files is granted. Lifetime Free Updates : Purchasing Ynex - Django Tailwind admin template grants access to all PHP, CSS, SCSS, and JS files, ensuring perpetual updates for the latest features and improvements.

Django Admin Dashboards Pro
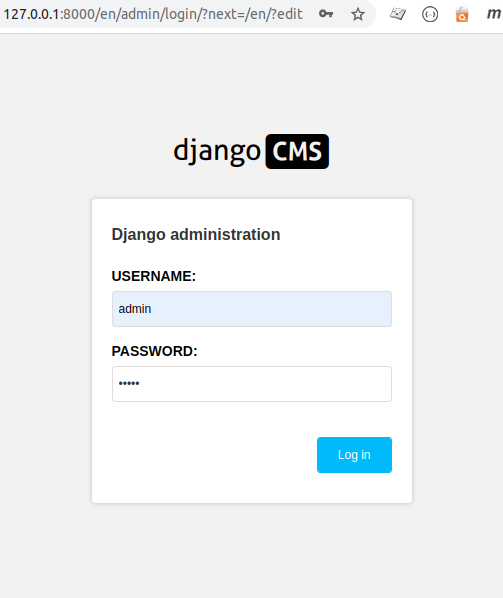
Django Admin is a really great tool in Django, it is actually a CRUD* user interface of all your models! *CRUD stands for Create Read Update Delete. It is free and comes ready-to-use with Django: Getting Started. To enter the admin user interface, start the server by navigating to the /myworld folder and execute this command:

CMS based on Django examples and features
The page you're currently on is highlighted in grey (in this case, Journalism, the last in the list). From left to right, items in the list have: an expand/collapse control, if the item has children (Home and Cheese above); tab that can be used to drag and drop the item to a new place in the list; the page's Title; a soft-root indicator (Cheese has soft-root applied; Home is the menu root.

Django Admin Tutorial Full Customization (2018) YouTube
You first create a new Django project named School with an app called core.Then you migrate the authentication tables and create an administrator. Access to the Django admin screens is restricted to users with staff or superuser flags, so you use the createsuperuser management command to create a superuser.. You also need to modify School/settings.py to include the new app named core:

Admin panel, wagtail, run, django Cms, Django, stack Overflow, cms, admin, system Administrator
In conclusion, building a Content Management System (CMS) backend with Django requires careful planning, design, and development. By following best practices such as designing a well-structured database schema, creating intuitive user interfaces, following Django's coding and security best practices, and implementing comprehensive testing, developers can create a robust and efficient CMS backend.

How to customize django admin panel Stack Overflow
The Django admin site¶ One of the most powerful parts of Django is the automatic admin interface. It reads metadata from your models to provide a quick, model-centric interface where trusted users can manage content on your site. The admin's recommended use is limited to an organization's internal management tool.

Introduction to django CMS Ahmedur Rahman Shovon
The django CMS Association coordinates and funds the lon g-term development of the django CMS platform. It was founded with the goal to drive the success of django CMS, by increasing customer happiness, market share and open-source contributions. We invite everyone in the django CMS community to become part of the project. Learn more about us

Django Dashboard Material PRO Admin Panel coded in Django AppSeed YouTube
Step 3: Create your first page. Once you login you can press Create on the top right.; Then you will see a pop-up window where the "New page" is marked blue. Press New Page and select Next.; After selecting Next, you will add in your title and some basic text content for the new page, click Create.. Here is your newly created page.

django CMS User's Guide 2 Admin Panel YouTube
the Django admin UI, that searches your entire site. This is a simple realisation of StreamField's idea from Wagtail CMS for plain Django admin or with Grappelli skin. Responsive Theme for Django Admin With Sidebar Menu Change the Django admin index

Django Full Admin Panel Customization Django admin panel tutorial
How to modify Django CMS admin panel? Ask Question Asked 6 years, 2 months ago. Modified 5 years, 11 months ago. Viewed 682 times. as you will lose when you update the package) or add your own style sheet to the admin that overrides the styling. Django CMS haven't given you a way to change that unfortunately. - tdsymonds. Jul 28, 2017 at.

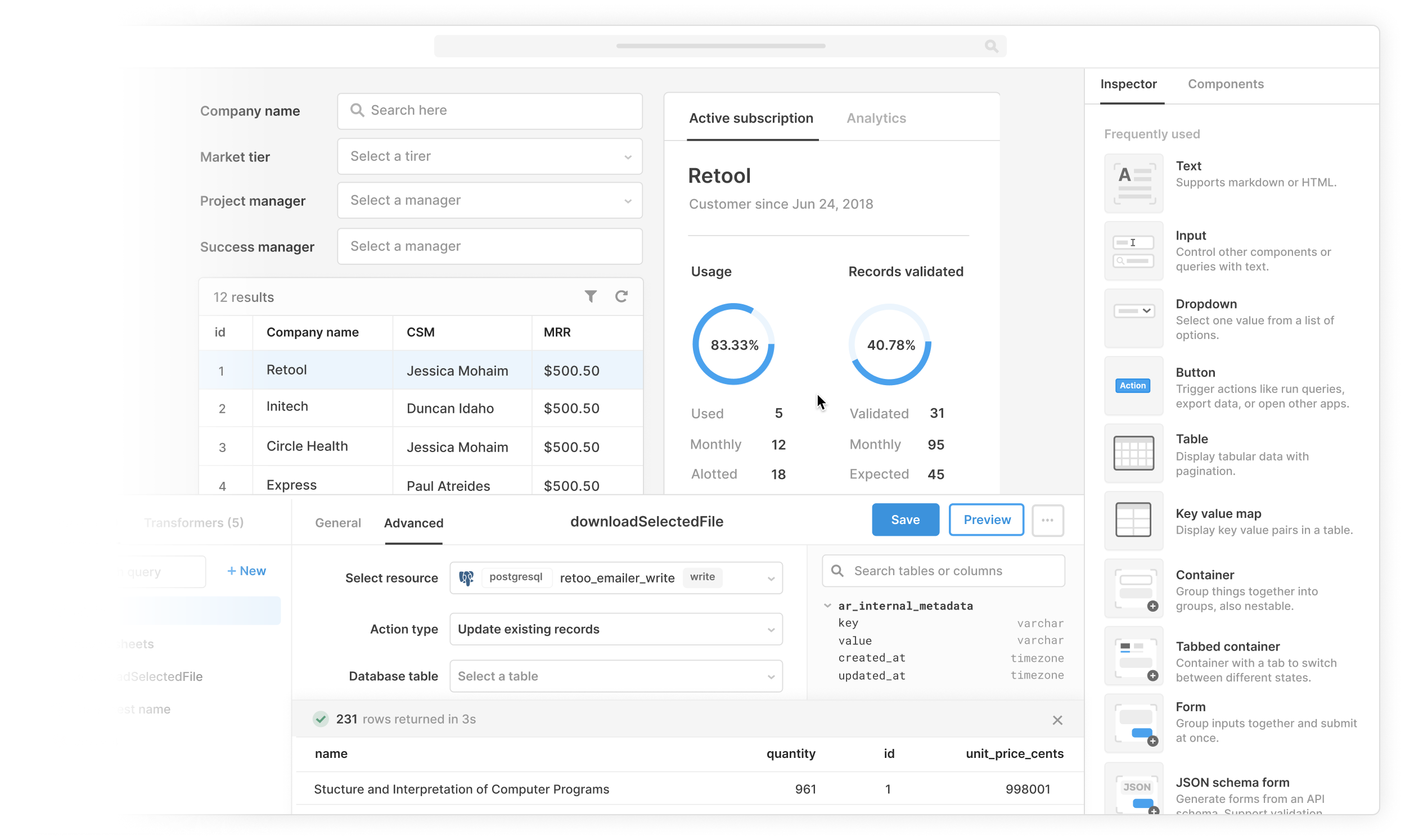
Create Your Own Django Admin Panel Retool
Create a new app (called extended_cms or something) and in models.py create the following: . from django.db import models from django.utils.translation import ugettext_lazy as _ from cms.models.pagemodel import Page class ExtendedPage(models.Model): page = models.ForeignKey(Page, unique=True, verbose_name=_("Page"), editable=False, related_name='extended_fields') my_extra_field = models.

Ep. 1 Custom Django admin panel (JAZZMIN) Fullly responsive Learn how to do it Theme
It overrides the base_site.html of Django Admin. Language Settings for Django CMS. Django CMS requires the language setup. We will simply modify the default one and paste some additional code. Code: LANGUAGES = [ ('en', 'English'), ('de', 'German'), ]. The Django Content Management System has some of its own tables. Create a Superuser.